

Designers and developers need each other, but because their workflow styles are so different there can be friction in their collaboration.
According to Forbes nearly half of workers report their productivity being affected by ineffective communication.
This is where design systems can help - they offer a shared set of tools and guidelines that help designers and developers stay on the same page.
This article explores how design systems make collaboration easier, enable consistency, and allow both teams to be more efficient in their role.
Design systems are dynamic libraries of all your digital assets that serve as a single source of truth for designers and developers. They help maintain consistency across all digital touchpoints, ensuring that your brand's look and feel remain uniform, no matter who is working on the project.
They are essential for any digital product as they shape the user experience and, when implemented effectively, can streamline workflows, save time, and reduce confusion for both designers and developers.
Without a design system, your product's design inconsistencies can arise, leading to user confusion, brand dilution, and frustration.
Design systems establish a set of standards and guidelines that ensure design consistency across a project.
They constantly evolve, incorporating new components, updating existing ones, and accommodating brand changes like colour palettes or logo updates.
The process begins with designers creating or updating components within the system. Once a component is added or updated—whether it's a new button design or an updated colour scheme—it becomes part of the design system’s library.
From there, designers can pull these components to create new pages or layouts, ensuring consistency throughout the entire product.
This system also makes onboarding new designers more efficient. They can quickly get up to speed with the brand’s design language by referring to the design system, reducing the learning curve.
Design systems are not just about visual elements; they contain all the functional information developers need to build a consistent user interface.
Take a button, for example: while a designer might only show the default state, the design system will include all the possible button states—like active, inactive, hovered, focused, and disabled—complete with animations and transitions.
By having all this information embedded in the system, developers can quickly translate these visual cues into functional code. They no longer need to consult the design team for every detail, which significantly speeds up development.
For designers, a design system is the foundation of every new design. Once a new component is created, it is added to the design system, where it can be reused as needed to maintain brand consistency.
Designers refer to the system regularly for everything from colours and typography to animations and hover states. They can make global updates, such as changing a colour, which automatically reflects across the entire design library, reducing manual rework.
The design system enables designers to work more efficiently by pulling from a pre-approved library of components, allowing them to focus on innovation rather than recreating elements from scratch.
According to Figma research, design systems can increase design efficiency by 34%.
There are lots of ways design systems can improve designer-developer collaboration. We have listed five below:
Design systems create a common vocabulary by standardizing UI elements, making it easier for designers and developers to understand each other's needs and expectations without confusion.
Developers can work faster by reusing pre-built, tested components from the design system, eliminating the need to build everything from scratch, while designers can focus on creating new features without redesigning basic elements.
With a unified set of components and style guides, design systems ensure that the visual and functional aspects of a product remain consistent, reducing discrepancies between design mockups and the final implementation.
Design systems remove ambiguity in how things should look or behave, leading to smoother handoffs between teams. Designers don’t need to provide endless specifications, and developers don’t have to guess how to translate a design into code.
New designers and developers can quickly get up to speed by referencing the design system, leading to faster onboarding and a smoother learning curve.
The time required to build a design system depends on the scope of the project.
For a new website, the design system is built as components are designed, starting with the basic branding elements like colours and fonts. As more components are created, the system grows organically.
For an existing site without a design system, the process is more complex. It involves designing or retrofitting all the current components to fit within the new system.
While this can be tedious, the benefits are worth it in the long run. Using a design system template can expedite this process by customising pre-existing components to match the site’s branding.
Once established, the design system must be maintained to stay up to date. This requires regular updates, managed by project stakeholders, to ensure the system doesn’t become obsolete.

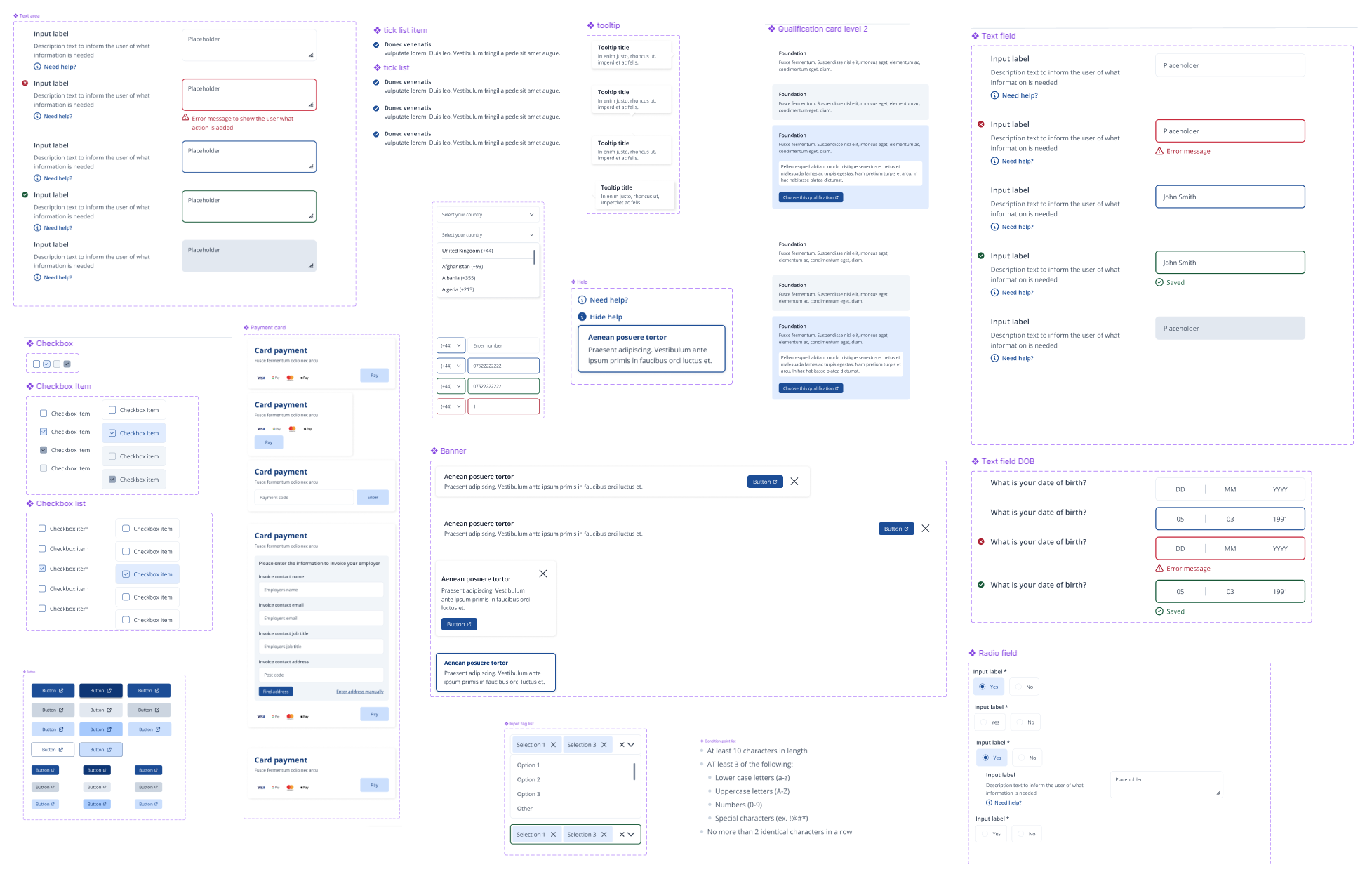
Here, you can see a selection of components designed for a client's design system. Each component comes with its own set of rules for how and where it should be used, ensuring consistency across the project.

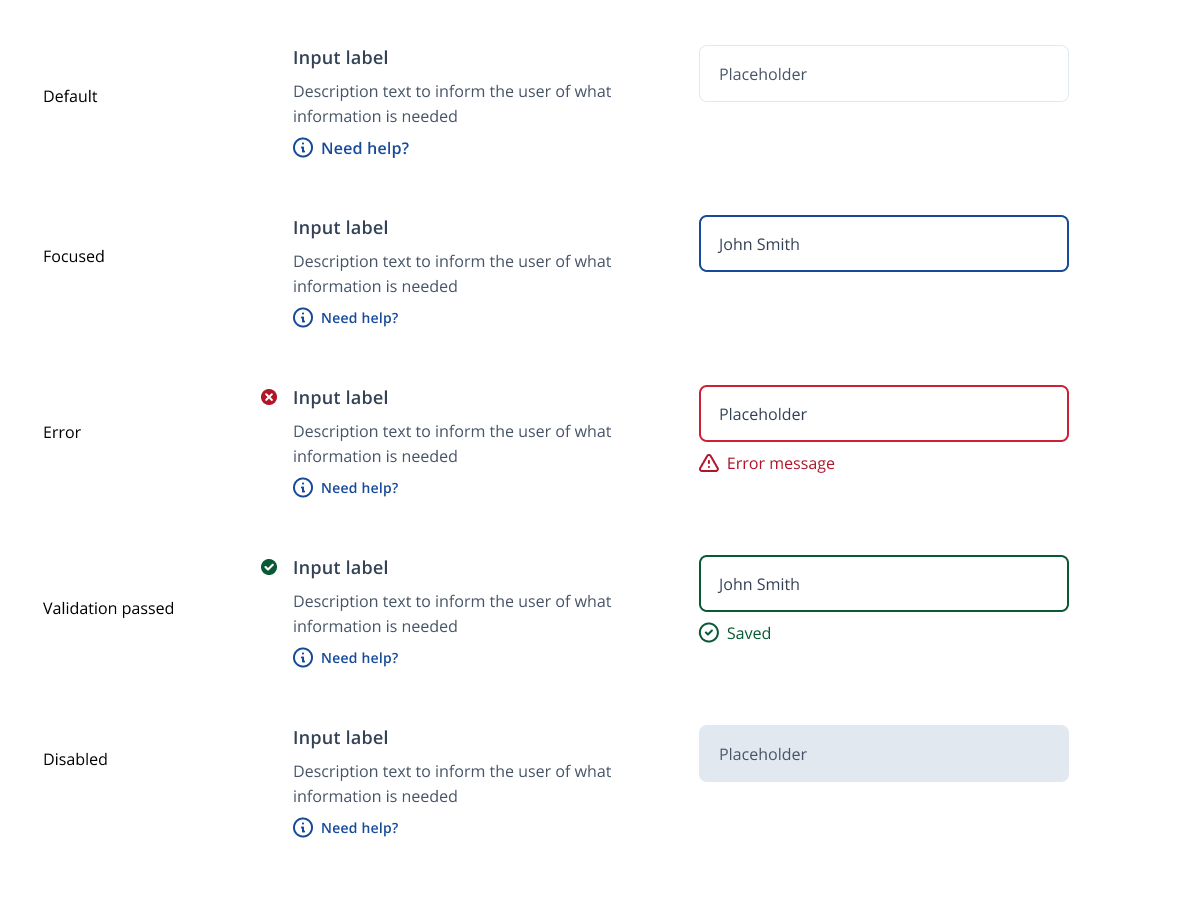
This example demonstrates the various states of a text input field, such as active, inactive, and focused.
With these predefined states available, developers can build the component without needing to constantly consult with designers or risk making assumptions that lead to later revisions. This keeps the process smooth and efficient while maintaining design accuracy.
Design systems may not be suitable for every project, especially if the team isn’t willing to invest the time and effort required for adoption.
Building and maintaining a design system requires buy-in from all team members, as well as key stakeholders, to ensure its success.
Convincing senior leaders of the long-term value of a design system involves clear communication and demonstrations of its impact on productivity and product quality.
When appropriately used, design systems are powerful tools that bring designers and developers together, fostering collaboration and efficiency. They minimise rework, maintain brand consistency, and ensure that both teams are aligned in their workflows.
The key to a successful design system is commitment from the entire team. Regular updates and communication between designers and developers are essential for keeping the system relevant and effective.
In short, a well-maintained design system can save time, reduce confusion, and strengthen the overall quality of a digital product. It’s an investment that pays off by creating a shared language between design and development, ensuring a smoother, more efficient process.
If you'd like to discuss how a design system could fit into your workflow, talk to us today.