We all have a limited degree of concentration. And it’s never been harder to capture the user’s attention in a world flooded with content. So, it’s more important than ever to make sure that your platform’s content is easily digestible to hold your customers’ attention long enough for them to take the action you want them to. In this article I’ll look at how we can ease the cognitive load on users and explain the impact that this could have on your success metrics.
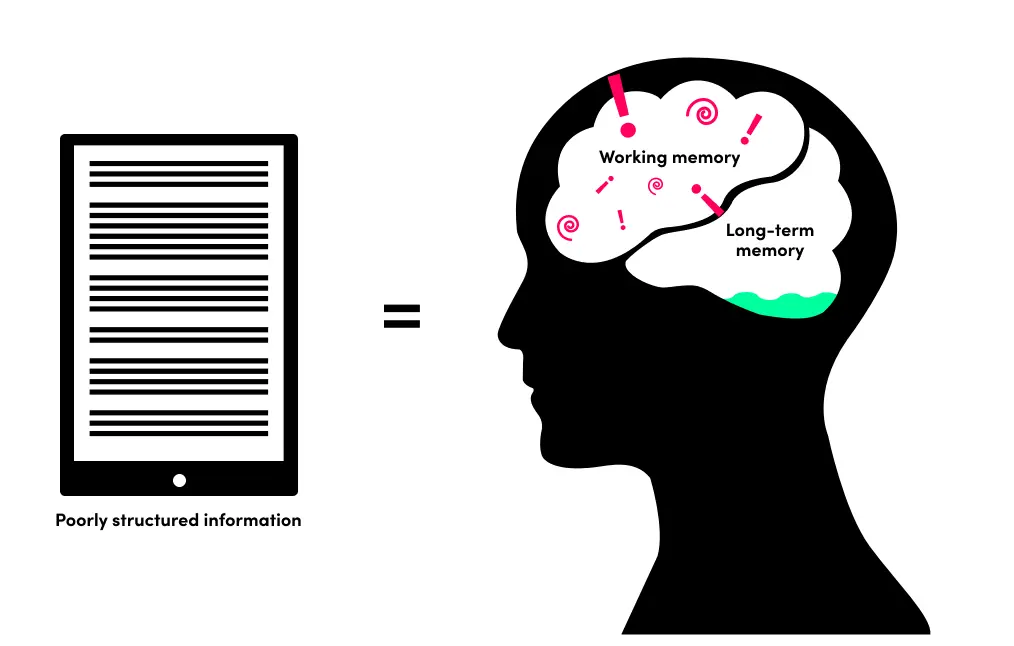
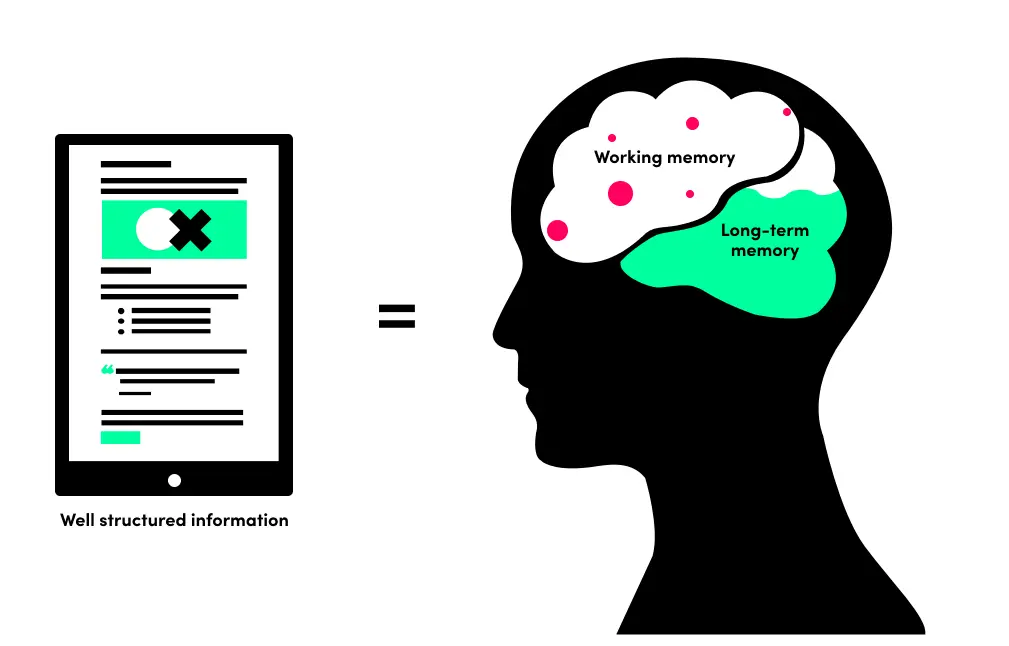
When designing content, we need to keep in mind that one of the most important things is to ease our users’ cognitive load. But what exactly is cognitive load? In short, cognitive load refers to the used amount of working memory, the information that our brains manipulate at that moment. The human memory can be divided into working memory and long-term memory. Processing new information results in ‘cognitive load’ on the working memory which affects learning outcomes. Easing the cognitive load for your users when reading content means that they’ll easily process that new information.
Thanks to technology, the average attention span of a human is lower than ever at 8.25 seconds. When you compare that with the average attention span of a goldfish, which is nine seconds, you’ll see that there isn’t much time at all to capture the attention of your user and keep them engaged with your content.
Twenty to twenty-five years ago, we were more likely to source our information from reading books. Books give us a tangible method of placing where we are within the content of their physical pages. Screens and e-readers fail to recreate tactile reading experiences on paper, preventing people from comprehensively navigating long texts. Screens also drain more of our mental resources, making it harder to remember what we read when we are done.
People generally spend an average of three hours and 15 minutes on their phones every day being bombarded with information from multiple different platforms. Compare this to 20-25 years ago when the internet wasn’t as easily accessible. We now have access to millions if not billions of pieces of information literally at our fingertips, meaning that reducing cognitive load is a top consideration for designers.
And now that we're in post-pandemic recovery and experiencing an economic crisis where we're seeing the cost of living soar, record numbers of people are experiencing stress in their jobs and personal lives, meaning reducing the cognitive load is more important than ever. A collaboration between Toptal and Yerbo's psychologists explains how UX designers should be aware of reducing cognitive load to ease burnout, stress and other threats to users' mental health.
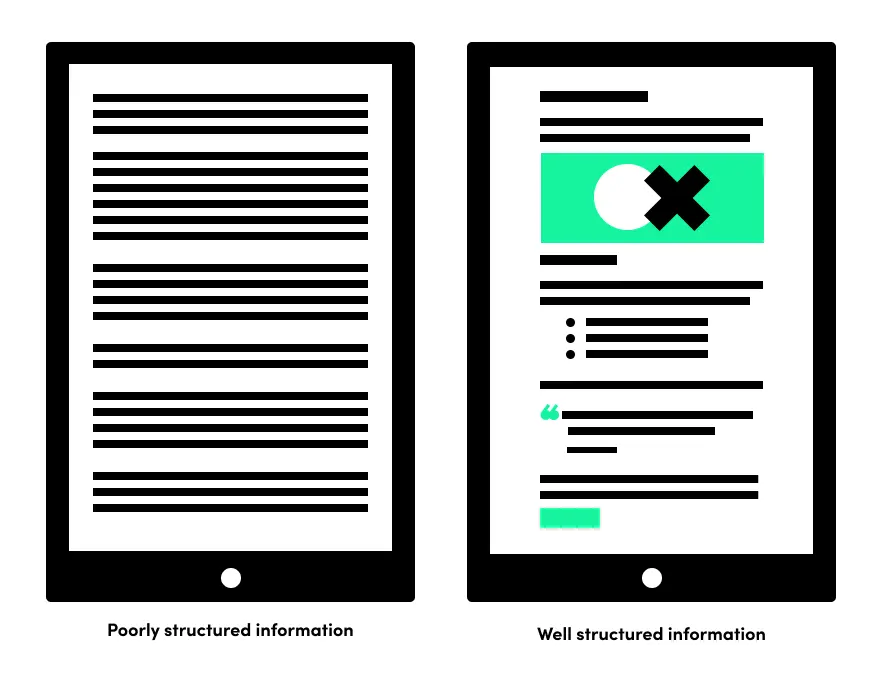
Considering the written element of your content – the copy – on the page and how it’s formatted will help with the page’s visual hierarchy, making the information easier to take in.
Relevant images and infographics can help the user digest and understand complex content. Presenting content visually can attract those who wouldn’t usually be drawn to that particular content. Infographics are effective when used for the right purpose.
The main objective of any page layout is to communicate information as clearly and effectively as possible. As humans, our brain process visuals better than text, so with that in mind, a good page composition is going to help your reader consume the information.
Considering the layout of your content will help structure it in a way that the user can flow through the page and take in key points of information.
As you might have noticed by now, parts of this article is formatted using an unordered list. Bullet points and numbered lists help separate content into relevant sections and make for easier reading, you naturally notice them more. And so you’re likely to pay more attention to it.
People consume content in different ways. Some like pictures and others may prefer text. But the one thing everyone has in common is a shortage of time and attention span. If you follow the above principles when creating your content, you’ll help reduce your reader’s cognitive load. As a result, your users will be able to process your information easily, hit key points of your content and ultimately convert.
If you’d like help with your digital marketing and content strategy, get in touch with us today.